Names of all 2d shapes and their pictures: General Data Protection Regulation(GDPR) Guidelines BYJU’S
Posted onColorful 2d shapes with names Royalty Free Vector Image
Colorful 2d shapes with names Royalty Free Vector Image
-
Royalty Free Vectors
-
Geometry Vectors
LicenseLearn More
Standard
You can use the vector for personal and commercial purposes.
Expanded
You can use the vector on items for resale and print-on-demand.
The license type determines how you can use this image.
| Std. | Exp. | |
|---|---|---|
| Print / Editorial | ||
| Graphic Design | ||
| Web Design | ||
| Social Media | ||
| Edit & Modify | ||
| Multi-user | ||
| Resale Items | ||
| Print on Demand |
Ownership
Learn More
Exclusive
If you would like to buy this vector exclusively, send the artist a request below:
Want to have this vector image all to yourself? An Exclusive Buyout secures the full rights of this vector.
We will remove this vector from our library and the artist will cease selling the artwork.
Ways to BuyCompare
Pay-per-Image
$14.99
Credits
$1.00
Subscription
$0.69
There are three ways to pay for Standard licenses. Prices are $USD.
| Pay with | Image Price |
|---|---|
|
Pay-per-Image $14.99 One-time payment |
|
|
Pre-paid Credits $1 Download images on-demand (1 credit = $1). Minimum purchase of 30. |
|
|
Subscription Plan From 69¢ Choose a monthly plan. Unused downloads automatically roll into following month. |
|
Ways to BuyCompare
Pay-per-Image
$39.99
Credits
$30.00
There are two ways to pay for Expanded licenses. Prices are $USD.
| Pay with | Cost per Image |
|---|---|
|
Pay-per-Image $39.99 One-off payment, no signup needed. |
|
|
Pre-paid Credits $30 Download images on-demand (1 credit = $1). |
|
Payment
Pay-per-Image
$399
Extra ServicesLearn More
Customize image
Only available with Pay-per-Image
$85.00
Love the image but just need a few modifications? Let our talented artists do the work for you!
We’ll connect you with a designer who can make updates and send you the artwork in a format of your choice.
Examples
- Change the text
- Modify colors
- Resize to new dimensions
- Include logo or symbol
- Add your company or business name
Files Included
Loading Details…
-
- Image ID
- 36124755
-
- Color Mode
- RGB
-
- Artist
- vectoroartworks
32 Shape Names with Pictures (2D & 3D Examples)
Let’s learn shapes with these 32 shape names with pictures! Shape recognition is important in the child development of toddlers and preschoolers – setting the foundation for pre-reading and writing plus early math skills.
Use this shapes list which includes the names of shapes with pictures to know which shapes you should teacher your toddler, preschooler, and kindergarten kid. I’ve included basic shapes for toddlers, advanced two-dimensional shapes with the number of sides, as well as geometric shapes names for three-dimensional objects.
Jump To A Section
★ Why is learning shapes important for kids?
★ Types of shapes
★ Basic shape names with pictures
★ Advanced 2-D list of shapes
★ 3D shapes list with pictures
★ Symmetrical shapes pictures with names
★ Fun with shapes activities
★ Want to learn more?
Why is Learning Shapes Important for Kids?
Shape recognition in child development is critical because it helps them understand the world around them, and build the cognitive skills they’ll need for lifelong learning. Introduce basic shapes to toddlers and add more advanced ones through preschool and kindergarten.
Why are shapes important in life? Here are some of the benefits of learning shapes for kids and the importance of shapes in early childhood education.
1. Seeing Differences Between Objects
The ability to see differences between objects, or visual discrimination, is a critical cognitive skill we all use on a daily basis. To get dressed, brush our teeth, and read and write. Learning shapes is the perfect way to start practicing visual discrimination skills.
2. Pre-Reading Skills
Seeing the difference between shapes is the basis of understanding signs and symbols. And kids can apply those skills to letters and numbers – one of the first steps of learning to read.
3. Early Math Skills
If you’re wondering: what are math concepts for preschoolers? It’s shapes! Learning shapes is the foundation of learning geometry and math. Being able to count the sides of the shape and understanding measurement are the foundation of preschool math development.
4. Understanding Their Environment
When kids start seeing patterns in shapes, they can visualize their environment and differentiate objects that surround them. This is crucial for development and critical for have to build other important cognitive skills.
5. Spatial Skills
Understanding how a 2D shape like a circle transforms into a 3D shape like a sphere helps kids develop spatial reasoning skills. And this is critical for developing language & communication skills as well as mathematical development, according to researchers at Standford University.
6. Vocabulary and Communication
Learning shapes is a great way to start building vocabulary as a toddler and giving them a way to start communicating about the world around them.
7. Categorization & Sorting
Once kids are able to tell the difference between objects, then they can start to group them into similar categories. Categorization and sorting are fantastic activities for toddlers and preschool kids and help them move on to more skills like pattern recognition.
8. Pattern Recognition & Problem-Solving
Once kids can see the difference between objects, they can start to see patterns forming.
Types of Shapes
Before we dive into the different shapes, let’s talk about different types of shapes: polygons, quadrilaterals, parallelograms, and shape dimensionality. Then in the following sections we’ll discuss each of the different kinds of shapes in detail, including the shape names with pictures for each one.
What is a polygon?
Polygons are any two-dimensional shapes with at least 3 straight sides and angles (like a square or triangle). It’s a closed figure made up of straight lines, where each line connects to the next one. Polygons come in all sorts of shapes and sizes, and can have different numbers of sides and angles.
Regular vs Irregular Polygons. A regular polygon means that all of its sides are the same length, and all of its angles are the same too. An irregular polygon has at least one side or angle that is not the same as the others.
What is a quadrilateral?
A quadrilateral is a type of polygon shape that has four straight sides and four angles. A rectangle is a type of quadrilateral where all of the interior angles are equal. A trapezoid is an example of a quadrilateral where the angles are not all the same.
What is a parallelogram?
A parallelogram is a shape that is a type of quadrilateral that has two sets of parallel lines. Opposite sides of a parallelogram are parallel to each other, which is why it’s called a parallelogram. The sides can be of different lengths, but the pairs of opposite sides are always the same length.
There are 4 types of parallelograms: square, rectangle, rhombus, and rhomboid.
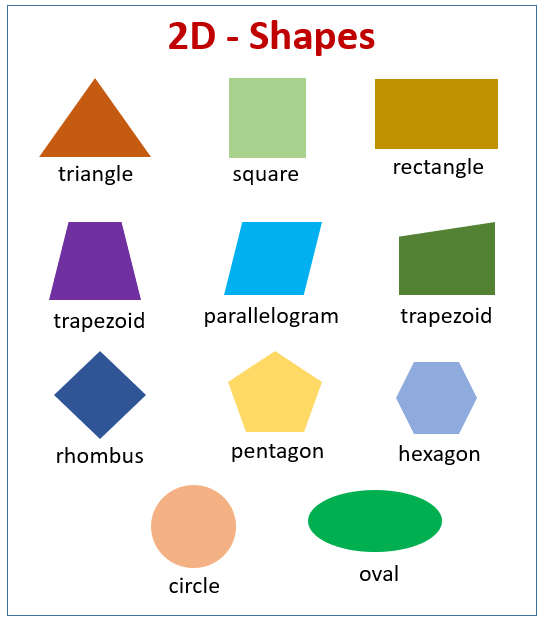
Two-dimensional vs Three-dimensional Shapes
Two-dimensional shapes (2-D) are flat and have only two dimensions: length and width. They’re like pictures or images that you see on a sheet of paper or a computer screen. Some examples of two-dimensional shapes include squares, triangles, rectangles, and circles.
On the other hand, three-dimensional shapes (3-D) have three dimensions: length, width, and depth. They’re like objects that you can hold in your hand or see in the real world. Some examples of three-dimensional shapes include cubes, spheres, pyramids, and cylinders. When you look at a three-dimensional shape, you can see its height, width, and depth, and you can also feel its thickness and solidity.
The main difference between 2-D and 3-D shapes is that 2-D shapes only have length and width, while 3-D shapes have length, width, and depth. This makes three-dimensional shapes more realistic and tangible, as they can be seen from different angles and have a sense of volume.
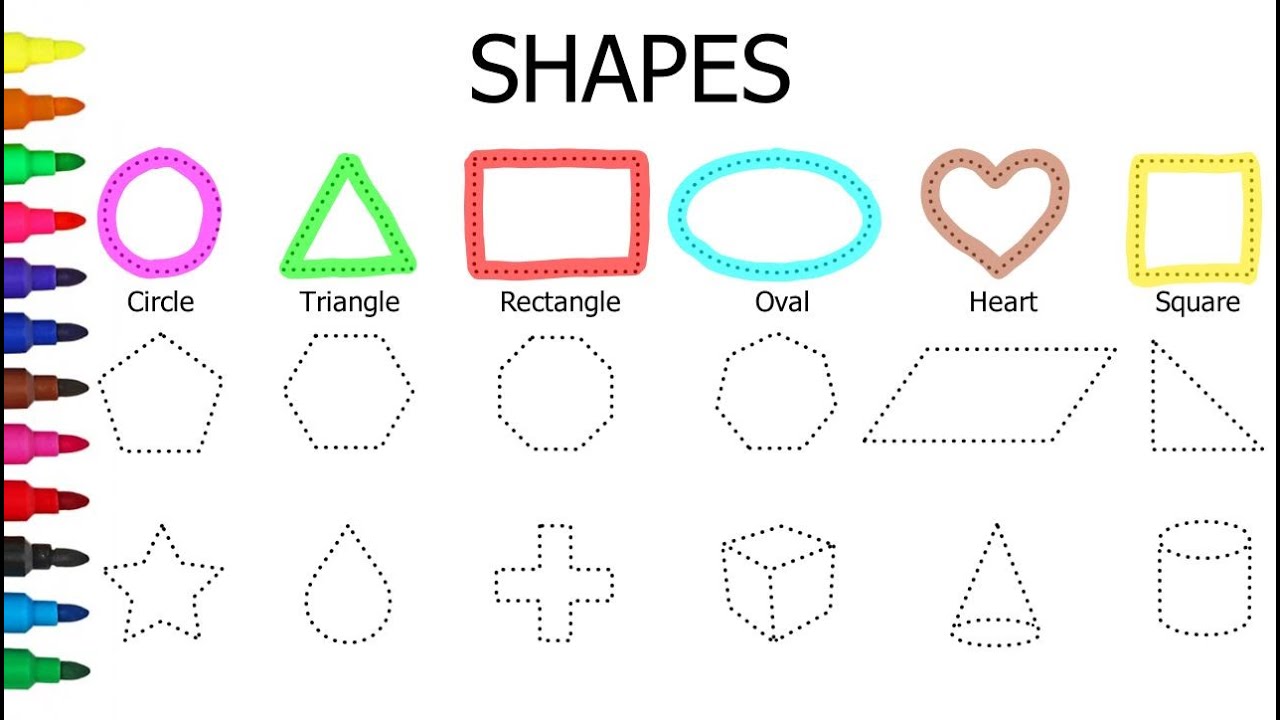
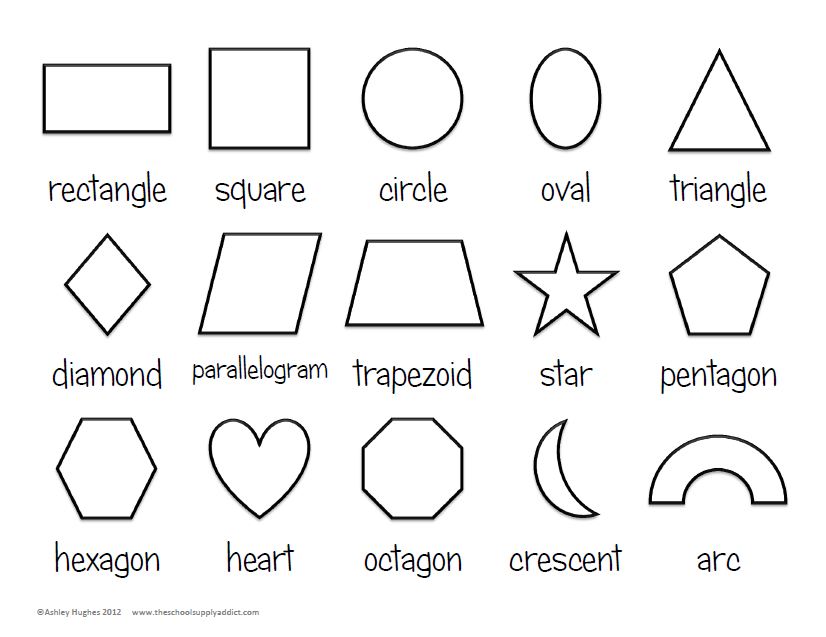
Basic Shape Names with Pictures
Let’s start with some basic types of shapes and their names, perfect for toddlers to learn. These common shapes are all 2-D shapes great for learning in Pre-K and primary school.
How do you explain shapes to preschoolers? Use simple terms and examples that are relatable. Below I’ve included kid-friendly explanations to help you describe the shapes as you introduce them to toddlers and preschoolers.
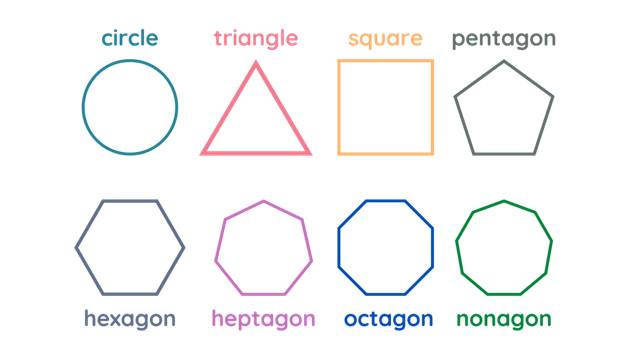
Circle
A circle is a round shape that looks like a wheel or a coin. It’s like a loop that has no corners or edges, so it’s a closed structure. Imagine drawing a curve that starts and ends at the same point, without lifting your pen from the paper – that’s a circle! The center of the circle is the point in the middle, and it’s an equal distance from the center to any given point on the edge.
Oval
An oval is a shape that’s like an outline of an egg or a stretched-out circle. It has a curved edge that’s not perfectly round, and two ends that are pointy. If you imagine squeezing a circle from the sides and making it longer, you would get an oval shape.
Square
A square is a shape that has four straight lines that are all the same length, and four corners that are all right angles, which means they make a perfect 90-degree angle. It’s like a box or a piece of paper that has all equal sides. A square has straight sides that meet the other sides at a corner.
Rectangle
A rectangle is a shape that has four sides and four corners, just like a square shape, but the sides are not all the same length. Instead, it has two side lengths that are longer than the other two, and all of the corners are right angles. It’s like a stretched-out square that can be tall or wide.
Triangle
A triangle is a shape that has three sides and three corners, also known as vertices. It’s like a slice of pizza. Each side of a triangle is a straight line that connects two corners, and the corners are where the sides meet. Triangles come in all sorts of shapes and sizes, and can be classified by their angles or sides.
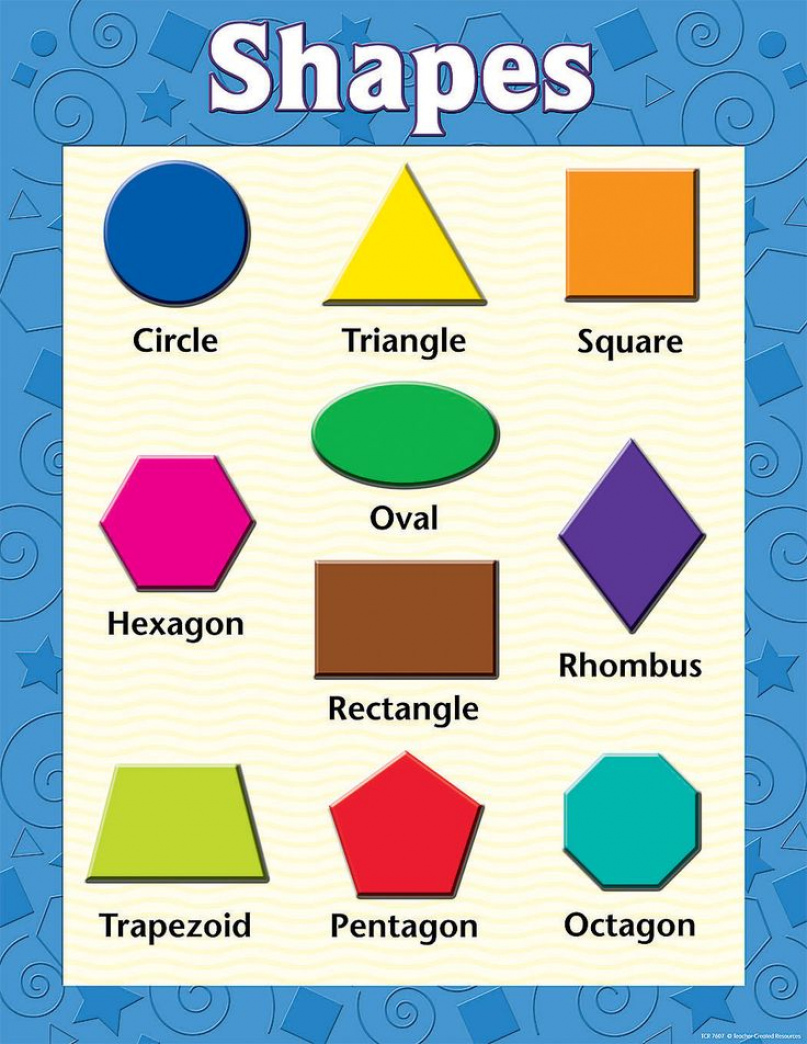
Advanced 2-D List of Shapes
Now let’s cover some different shapes images and names, that are still two-dimensional but go beyond common shapes.
Pentagon
A pentagon is a five-sided polygon shape that has five straight sides and five angles.
Trapezoid
A trapezoid is a four-sided shape that looks like a rectangle with one of its sides leaning over. It has two parallel sides and two non-parallel sides. The parallel sides are called the bases, and the non-parallel sides are called the legs.
Hexagon
A hexagon is another type of polygon that has six straight sides and six angles. Hexagons can be found in nature. For example, honeycombs are made up of hexagonal cells that bees use to store honey and raise their young.
Heptagon
A heptagon is a shape that has seven straight sides and seven angles and is another type of polygon.
Octagon
Octagons are also polygon shapes that have eight straight sides and eight angles. A stop sign is an example of an octagon.
Nonagon
A nonagon is a shape that has nine straight sides and nine angles and is also a type of polygon.
Equilateral Triangle
Equilateral triangles are a three-sided shape that has three equal sides and three equal angles. Like a slice of pizza.
Scalene Triangle
A scalene triangle is a type of triangle that has three sides of different lengths. When we draw a scalene triangle, it looks like a triangle that is uneven because its sides are not equal to each other. It doesn’t have any right angles or any angles that are the same size.
Right Triangle
A right triangle is a type of triangle that has one angle that measures exactly 90 degrees. This angle is called the “right angle” because it looks like the corner of a square. The other two angles can be any size, but they are always smaller than 90 degrees.
Isosceles Triangle
An isosceles triangle is a type of triangle that has two sides that are the same length and one side that is different. It also has two angles that are the same size, which are opposite the equal sides.
Rhombus
A rhombus is a shape that has four equal sides and four equal angles. It’s a type of parallelogram, which means that opposite sides of a rhombus are parallel to each other. However, unlike other parallelograms, the angles in a rhombus are always equal to each other. It looks like a square that’s been pushed to the side.
Heart
A heart shape looks like two bumps on the top and a point at the bottom, kind of like an upside-down V with a curve in the middle. The heart shape is used in many different ways, like on Valentine’s Day cards, as a symbol of love, or even to show that we care about someone.
Cross
A cross shape is a symbol that looks like a plus sign. It has one line that goes up and down, and another line that goes left and right, crossing in the middle. The cross shape is used in many different ways, like on flags, in religious symbols, or even in medical logos.
Arrow
An arrow shape is a symbol that we use to show direction.
Star
A star has five or more points that come together to make a shape that looks like a starburst.
Crescent
A crescent shape is a symbol that looks like a moon that is not completely round. It has a curved shape that is wider in the middle and tapers to a point at both ends.
Diamond
A diamond has a square shape that is tilted on its side, with two points on the top and bottom, and two points on the sides. Diamonds are used in many different ways, like on playing cards, in logos, or even in jewelry.
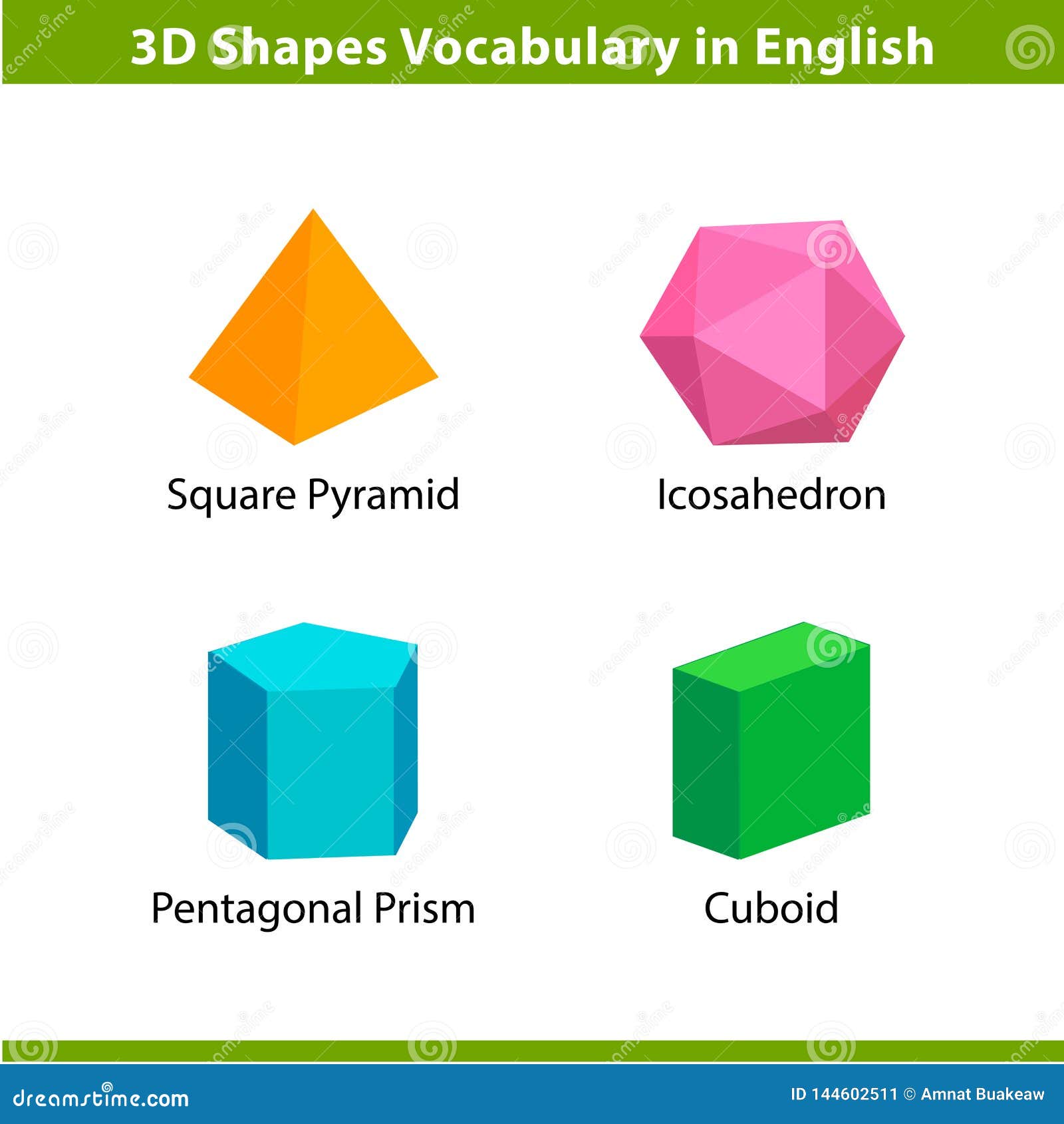
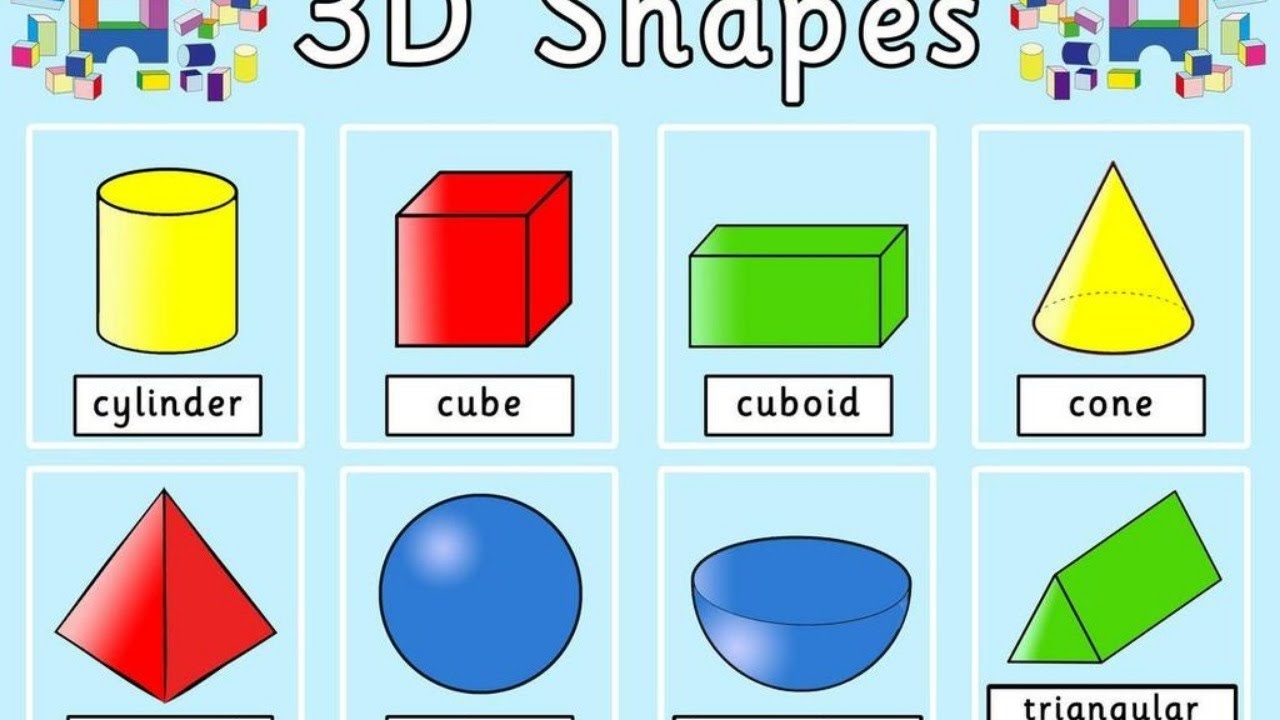
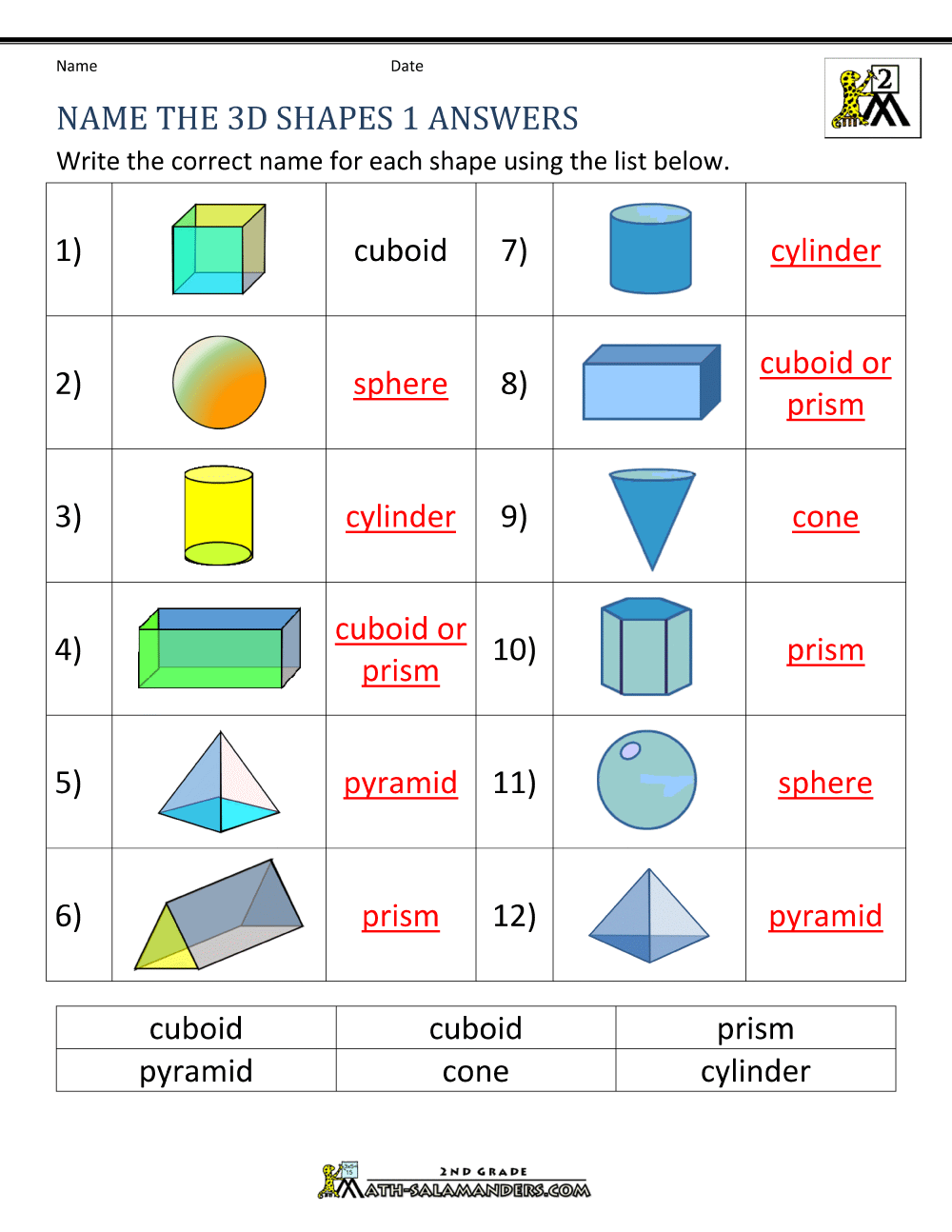
3D Shapes List with Pictures
So far we’ve only covered 2-D shapes, but now let’s look at three-dimensional shapes. 3D shapes have length, width and depth and are geometric figures shaped like objects that we’d see in real life. Here are some common 3D shape names with pictures.
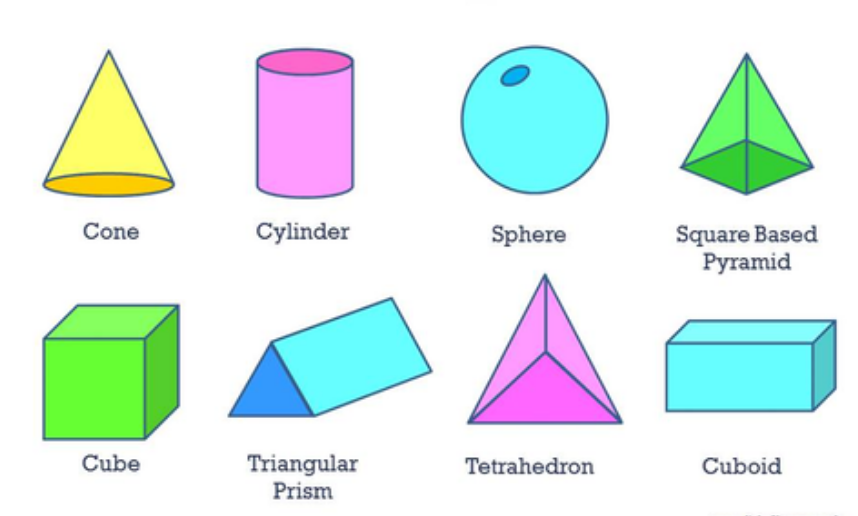
Sphere
A sphere is a three-dimensional shape that looks like a round ball. A basketball and Earth are examples of spheres. A sphere has no corners or edges, and all of its points are the same distance away from the center. This distance is called the radius. If we cut a sphere in half, we get two identical halves called hemispheres.
Cube
A cube is a three-dimensional shape that looks like a box, with six square faces that are all the same size. When we think of a cube, we might imagine dice from a game or a block of ice. A cube has straight edges and sharp corners, and all of its faces meet at right angles.
Pyramid
A pyramid is a three-dimensional shape that has a polygonal base and triangular faces that meet at a single point called the apex. The base of a pyramid can be any polygon, like a square, rectangle, or triangle, and the remaining faces are triangles that slant up to meet at the apex.
Triangular Pyramid (or a Tetrahedron)
A triangular pyramid is a three-dimensional shape that has a triangular base and three triangular faces that meet at a single point called the apex.
Square Pyramid
A square pyramid is like a triangular pyramid, but it has a square base and four triangular faces that meet at a single point called the apex.
Hexagonal Pyramid
Similar to the triangular and square a pyramid, a hexagonal pyramid is a three-dimensional shape that has a hexagonal base and six triangular faces that meet at a single point called the apex. It has a hexagonal base with six sides and six angles, and the remaining faces are triangles that slant up to meet at the apex.
Cylinder
A cylinder is a three-dimensional shape that has two circular bases that are parallel to each other and connected by a curved surface. When we think of a cylinder, we might imagine a soda can, a roll of paper towels.
Cone
A cone is a three-dimensional shape that has a circular base and a curved surface that tapers up to a single point called the apex. When we think of a cone, we might imagine an ice cream cone, a traffic cone, or a cone-shaped volcano.
Triangular Prism
A triangular prism is a three-dimensional shape that has two triangular bases and three rectangular faces that connect them. When we think of a triangular prism, we might imagine a tent or a prism-shaped crystal.
Rectangular Prism (or Cuboid)
A rectangular prism is a three-dimensional shape that has six rectangular faces, where each face is at a right angle to the adjacent faces. When we think of a rectangular prism, we might imagine a shoebox, a tissue box, or even a book. It’s also knowns as a cuboid.
Symmetrical Shapes Pictures with Names
Symmetrical shapes are shapes that you can divide in half and both sides would be perfectly identical. This means that if you were to fold the shape in half along the line of symmetry, you’d have two identical halves.
Here are the most common symmetrical shapes:
Circle
A circle has infinite lines of symmetry and is the most symmetrical shape.
Square
A square has four lines of symmetry, dividing it into four identical parts.
Rectangle
A rectangle has two lines of symmetry, dividing it into two identical parts.
Equilateral Triangle
An equilateral triangle has three lines of symmetry, dividing it into three identical parts.
Regular Hexagon
A regular hexagon has six lines of symmetry, dividing it into six identical parts.
Regular Octagon
A regular octagon has eight lines of symmetry, dividing it into eight identical parts.
Fun with Shapes Activities
To help your toddler or preschooler learn shapes, you can use a set of shape flashcards for lots of fun hands-on activities like a shape matching sensory bin, or a shape matching relay race.
The best way to help kids learn shapes is to make it relatable to real life. Use these shapes with examples cards that have pictures of real life objects + shapes in nature on them. There are so many interactive learning activities you can do with these cards.
Set up a shape matching activity with shapes with examples cards
One of my favorites is to use the shape cards as a checklist for a shape scavenger hunt.
Want to Learn More?
I’ve got you covered! Oh, and if we haven’t met, hi! I’m Stefanie—designer fo printable learning activities for busy moms who want their toddlers and preschoolers to love learning (through play). If you like these shape activities, and want more Little Moon in your life, here are some ideas:
Check out these color matching activities. Learning colors goes hand-in-hand with shape learning. This bundle includes 3 hands-on color learning activities with beautiful watercolor artwork.
Subscribe to my newsletter. I send one play activity idea, once a week, giving you some serious inspiration for what to do with your toddler or preschooler that week. I send out freebies and special treats, all for my email list.
Read the rest of my blog. It’s home to lots of play & learn activities, arts & crafts projects, activities to build your kiddo’s cognitive skills, and Montessori activity ideas and info.
Shop my printable activities. Explore nature-themed printable activities for your toddler and preschooler to help them learn through play. All hands-on activities — the healthiest way for your young kiddo to learn. And designed with watercolor artwork, so you’ll love adding it to your beautiful home.
If you’re feeling generous (and liked this article) why not do me a favor and share it ↴
-
Facebook
-
Twitter
Geometric Shapes of the SFML Multimedia Library for C++ Game Development / Sudo Null IT News
We will use Visual Studio 2022 and the SFML library to work with the code. You can learn how to connect the SFML library to Visual Studio 2022 by reading the article «How to configure the SFML library in Visual Studio»
SFML library program framework
The window variable has been assigned the graphics window type ( RenderWindow ).
The VideoMode parameter ( 1500, 900 ) determines the size of the graphics window horizontally 1500 and vertically 900.
L»New project» — name of the graphics window, Style::Default — default window style.
The while (window.isOpen()) loop will run while the graphics window is open.
In the event variable of the Event type, an event is stored, for example, clicking on the cross of a window with the mouse or pressing a key on the keyboard.
The while loop (window.pollEvent(event)) runs when an event occurs and writes it to the event variable using the pollEvent( ) method. Further, in the body of the loop, events are processed; only one event can be processed at a time.
Event handler for clicking on the cross of the graphics window, the Close() method closes the window. Clearing the graphics window
The clear(Color::Blue) method, clears the graphics window and paints it blue.
Screen display
The display() method displays the drawn objects using the draw() method in the graphics window.
Rectangle
Variable recr of type 200 x 100 rectangle
RectangleShape type that creates a rectangle object with methods and properties for changing its parameters, as well as animating it.
Clearing the graphics window, drawing two objects recr, rect1 and displaying objects in the graphics window
The draw() method draws objects in the graphics window, in the absence of the draw() and display() methods, the graphics window will be empty, the methods are placed inside the while loop ( window.isOpen).
Sets the fill color in RGB format
The setFillColor() method sets the fill color of the rectangle.
Fill options: regular, RGB, RGB with alpha channel Setting rectangle coordinates
The setPosition() method sets the rectangle coordinates for the shape coordinate point, which by default is located in the upper left corner of the shape.
setPosition(300,100)Thickness and color of the rectangle outline line
The setOutlineThickness() method sets the line thickness of the figure’s outline. The setOutlineColor() method sets the color of the shape’s outline line.
The angle of rotation of the figure is 90 degrees
The setRotation() method sets the angle of rotation of the figure with the center of rotation at the coordinate point.
Rotation of the figure with the top left point of rotationMoving the coordinate point
The setOrigin() method changes the coordinates of the coordinate point and allows you to move them from the top left point to the center of the figure.
Shifting the center of rotation to the center of the rectangle Setting the texture for the rectangle
The Texture type is set for the textur variable, which makes it possible to load an image into the variable using the LoadFromFile() method.
The image file must be in the visual studio c++ project directory.
Project directory
The setTexture(&) method sets the texture for the rectangle.
Rectangle with brick texture Changes the angle of rotation of the shape by one degree
The rotate() method changes the angle of rotation of the shape. The move() method changes the position of the shape horizontally and vertically.
Rectangle moving and rotating animation
In some cases, when the application is running quickly, you may observe visual artifacts.
The solution is to enable vertical sync using the setVerticalSyncEnabled() method.
Enable vertical synchronization
Circle
Draw a circle with a radius of 100 and color it with green.
CircleShape a type that creates a circle object with the same methods and properties as a rectangle.
Increase the scale of the circle vertically
The setScale() method allows you to increase the scale of the circle vertically and horizontally.
Sets circle vertices
The setPointCount() method sets the number of vertices for the circle.
Polygon
ConvexShape type that creates a convex polygon object with methods and properties the same as in the previous shapes, in the convex variable parameters we specify the number of polygon vertices.
The setPoint() method sets the coordinates for each vertex of the polygon.
Before you start specifying the coordinates of the vertices of the polygon, draw the future figure on checkered paper, so it will be easier to determine the coordinates of the vertices for the polygon. The order in which the points of the polygon are defined is very important. All points must be defined clockwise or counterclockwise. If you determine the coordinates in a chaotic manner, then the shape of the polygon will be incorrect.
You can see more detailed instructions on SFML geometric shapes by watching the video «SFML C++ Geometric Shapes».
Previous Topic
Next Topic
Top 33 Graphic Design Software
Artists and other creative minds will agree that the right tools are the key to success. If artists need brushes, paints, oil and canvas, then graphic designers need powerful software.
The right graphic design software will make your work more efficient and smoother.
We’ve put together a list of the best graphic design software, photo editors, and infographic makers so you can find the best software for you. Beginners, freelancers, designers with and without a big budget will be able to find software that suits their level and goals.
Well, let’s go!
- Graphic design online platforms
- Graphic design software for PC
- 3D Graphic Design Software
Graphic design online platforms
-
Renderforest Graphic Maker
Graphic Editor is a new addition from Renderforest, which is an online platform that allows you to create quality materials with graphic design quickly and without hassle. The platform includes a huge library of themed design templates that can be customized in a couple of clicks.
Renderforest is a great solution if you need to quickly create a quality design, even if you do not have design skills.
Cloud storage is built into the platform, so you will always have access to your designs. An iOS app is also available to users, and an Android version is already in development. The free plan includes unlimited image exports but limited designs, while ‘s flexible subscription plans offer premium designs, full color customization, and link access. All this for $6.99 per month.
-
Pixel
Pixlr is a powerful photo and graphic design editor available online and on mobile devices. The PC program will also be available soon for subscription users. This is a powerful photo editor that will make your images look better with built-in effects, overlays and filters.
Pixlr has two applications: Pixlr X and Pixlr E. The difference between them is that the first is created for users with no editing experience and does not require training, and the second is a more complex tool that has built-in tools for working with layers, brushes , cloning and filters.
-
Sumopaint
Sumopaint is an in-browser painting tool and image editor. Sumopaint includes a wide range of design tools — brushes, texts, original effects and other elements for working with photos or drawing. The online tool is free, but a downloadable version is also available for Pro ($9/month) and Edu ($19/month) members.
Sumo has another app that graphic designers might find useful: Sumophoto . As the name implies, it is used for editing photos, so the tools here are sharpened for them and include various filters and effects. The interface is quite simple, and even beginners can handle it.
-
Visme
If you are looking for an online editor with a simple interface, Visme is what you need.
The app includes ready-made templates for presentations, infographics, social media graphic design, and more. Premium templates offer more storage space and integration with other services. Subscription plans start at $15 per month, and custom plans are also available.
-
Gravit Klex
Klex is a free graphic design software with a simplified set of tools that is suitable for both beginners and professionals. Pre-made templates make the process of creating images with graphic design faster and easier; they will be useful to employees for corporate projects, bloggers, social network managers, etc.
Many effects and filters, fonts, gradient fills, as well as stickers and stock images are available in the program. More advanced features allow you to recolor images, control shadows and saturation, and add a watermark to your design.
All features are free, but you will need to create an account to log into Gravit cloud storage.
-
Pix Teller
PixTeller is a multifunctional platform that handles both photo editing and animation creation. The easy-to-use interface does not require experience or knowledge in the field of design and installation. You have the option to create a project from scratch or use ready-made templates to make your work easier.
Supported export formats: PNG, JPG and PDF. You can start with the free version and then upgrade to the advanced plan — Pro ($7 per month) and Diamond ($12 per month). The first gives you the right to use a graphics editor, and the second gives you the right to create animations.
-
Design Wizard
Design Wizard is an image and video editor that aims to make it easy to create images. The editor offers a large selection of templates for business and personal use.
Integration with HubSpot, Buffer, Intercom and Marketo is available to make scheduling and posting easier. The free basic plan has the option of paying separately for downloading designs. You can also sign up for a subscription plan: Pro or Business for $9.99 and $49.99 per month, respectively.
-
Snappa
Snappa already has a good reputation as a fast and easy image editor. The editor offers ready-made templates available in different formats, unlimited access to stock photos, a background removal tool, various effects, vectors and shapes.
The free version has limitations: you can download three designs per month, but for $10 per month you can enable more downloads and features, and for $20 per month you can enable team collaboration.
-
BeFunky
BeFunky is designed to help users edit photos, create collages and graphic designs without the hassle. The platform offers many pre-made design templates, but you can also start creating an image from scratch.
Basic editing tools and templates are available in the free version, but you can add additional features such as object and background removal, artistic effects, retouching tools, and more. The price is quite affordable — $6.99 per month, and if you choose an annual plan, it drops to $4.99 per month.
-
DesignBold
DesignBold is what you need if you do not want to go into editing and retouching, but simply and quickly create a design. The online editor with design templates includes more than 1000 design options even in the free version. If that’s not enough for you, you can connect 4000+ premium templates and other features with the Pro plan for $7.
-
Stencil
Stencil is a social media graphic design platform that provides a fast and intuitive editing, scheduling and social media posting process. The tight integration of this platform with Buffer allows users to immediately schedule the publication of their materials.
Stencil’s massive library of 5,000,000 free images is entirely provided by partners Unsplash, Pixabay and Pexels, so there’s no shortage of quality stock photos. This platform is available in both free and paid versions. Subscription plan will cost from $9per month.
Graphic design software for PC
-
Gravit Designer
Supported operating systems: Windows, macOS, Linux, Chrome OS
Gravit Designer is a comprehensive vector graphics design program. It is similar to its online cousin Gravit Klex, but much more powerful.
Gravit Designer runs on all standard operating systems. The program itself is free, but to connect cloud storage with unlimited storage, offline editing, version histories and other benefits, you will need to purchase a paid plan. An annual subscription will cost you $49.
-
Inkscape
Supported operating systems: Windows, Mac OS X, Linux
Inkscape is a vector graphics editor with flexible design tools and functionality. It may take some time to get used to the user interface, but it’s worth it — its advanced features are not available on some online platforms. Object creation and management, copying, mesh gradient and bitmap vectorization are just some of the features.
Knowledge of HTML can also come in handy because the program allows you to make changes directly to the source code.
-
Adobe Illustrator
Supported operating systems: Windows, macOS
Adobe Illustrator is undoubtedly one of the most famous vector graphics design software. And this is justified, because the functional editor has all the tools for creating complex illustrations. Thanks to a customizable user interface and the ability to work on multiple projects at the same time, your work efficiency will increase several times.
On the other hand, newcomers to working with Adobe require a lot of training. But there is good news — beginners can use ready-made templates from Adobe Illustrator, and more experienced users will be able to enjoy full functionality and control every detail.
You can create designs safely and offline, your files will be automatically synchronized with Adobe Creative Cloud.
-
Adobe Photoshop
Supported operating systems: Windows, macOS
In the field of graphic design, Adobe Photoshop needs no introduction.
Selecting objects, editing paths and a variety of brushes are just some of the benefits of Photoshop. Advanced tools help you create quality illustrations down to every pixel.
Being from the same Adobe Creative Cloud family, Photoshop is inevitably compared to Adobe Illustrator . The main difference is that unlike Illustrator, Photoshop is a bitmap editor. Its main advantage lies in photo editing, while Illustrator will become an indispensable assistant when creating graphics from scratch.
Photoshop has several subscription plans; the most affordable option is the Photography plan at $9.99 per month, the rest are higher.
-
Adobe InDesign
Supported operating systems: Windows, macOS
Our next hero is another member of the Adobe Creative Cloud family.
This Adobe product is much easier to use and requires little training. InDesign is great for combining text with graphics, but it’s not the most advanced photo program due to its limited editing tools.
This program is slightly more expensive and costs $20.99 per month for the Single App plan. As with all of its products, Adobe offers a 7-day free trial to test functionality and see if it’s right for you.
-
Vectr
Supported operating systems: Windows, Linux, Chrome OS
Vectr is free vector graphics design software, as the name implies. This is a good tool for working with 2D graphics. Designers here will find filters, shadows and other features that will be required in the process of creating graphics.
The tool allows teams to work together on the same project using unique links. The toolbar isn’t as busy as the editors from Adobe Creative Cloud, but there are step-by-step guides available on their website in case you need help.
-
GIMP
Supported operating systems: Windows, macOS, Linux
GIMP (GNU Image Manipulation Program) is an open source program with impressive features. The program will suit designers of any level and experience thanks to a concise and intuitive interface and an advanced set of design tools.
Features include color correction, cloning, paint brushes, high-level settings, and more. GIMP works with all common file formats.
-
CorelDRAW Graphics Suite
Supported operating systems: Windows
A simple user interface and advanced toolset is what CorelDRAW is all about.
However, CorelDRAW is not the best platform for beginners, but it is suitable for design professionals. The program is available for a 15-day free trial, and to continue using the program, you will have to upgrade to a paid subscription plan. Annual plan ($399 per year) and one-time purchase ($785) are available.
-
Corel PaintShop Pro
Supported operating systems: Windows
This is a product from the developers of Corel, but designed for photo editing. The flexible editor supports both vector and raster graphics, as well as several import and export formats.
Before you buy the program for $79.99 (or $59.99 if you’re upgrading from any previous version), you can sign up for a 30-day free trial.
-
Creately
Supported operating systems: Windows, macOS, Linux
Creately is an online design, brainstorming and team collaboration platform.
If you don’t want to download the PC version, you can use the online version with cloud storage. Three designs can be created for free, and the rest will require a subscription plan starting at $4.95 per month.
-
Crita
Supported operating systems: Windows, macOS, Linux, Chrome OS
Krita is a bitmap graphics editor and painting program created by a group of artists who wanted to make digital painting accessible to everyone. It’s easy to customize to your needs, and professional drawing tools are also included.
The program is free, but you can make one-time or monthly donations to support the developers.
-
Affinity Designer
Supported operating systems: Windows, macOS
Affinity Designer is a professional vector and raster graphics editor that offers a wide range of tools for creating graphics, prints, logos, icons, UI design and more.
The program is able to process heavy documents without problems. A sophisticated grid system, alignment guides, and scaling options ensure the quality of your designs. The editor is inexpensive and can be purchased once and for all — for Windows and Mac it will cost $49.99.
-
Graphic
Supported operating systems: macOS
Graphic is a vector graphics and illustration software for Apple devices. The app is designed with simplicity and ease of use in mind to provide users with an intuitive editing experience. It supports import and export of SVG, PDF and PSD files.
Advanced drawing tools, a collection of shapes and effects let you create high quality graphic designs, layouts and UI designs. You can also save and reapply some styles to speed up the editing process.
-
Xara Designer Pro+
Supported operating systems: Windows
Xara Designer Pro+ is a multifunctional tool that supports photo editing and illustration creation on a PC. Pro+ is a new version that was released in February 2021. It supports both vector and raster graphics.
The program is available for Windows, but you can work, including the whole team, online in Xara Cloud. The program also has a lighter version of Designer Pro — Xara Photo & Graphic Designer.
Xara provides free access to cloud storage, PC software and advanced settings will be available with a paid Pro+ plan for $16.95 per month.
-
Paint.NET
Supported operating systems: Windows
Paint.NET is a free photo editor for Windows that is a more powerful version of Microsoft Paint.
-
Sketch
Supported operating systems: macOS
This is a vector graphics editor already from MacOS and a reliable tool for many UX/UI designers. Users can customize hotkeys and add plugins and integrations to customize the program to their needs. She also supports collaboration with the team.
For users, the cost of a one-time license will be $99, and the team will have to pay $9 per user. Sketch also offers a 30 day free trial.
-
ArtRage
Supported operating systems: Windows, macOS
ArtRage is a raster graphics drawing tool that allows you to create all kinds of digital images.
The program is also compatible with iOS and Android smartphones. For PC, ArtRage is available for $79. However, if you don’t need an advanced set of tools, you can choose ArtRage Lite, available for $29.90.
See also:
-
- 15 Graphic Design Tips for Non-Designers
- Design principles and how to use them
3D Graphic Design Software
-
Sumo3D
Sumo3D is an online tool for creating 3D models, objects and animations with a built-in library that includes a set of 3D polygon meshes, colors, textures. 3D models can be modified with code.
Sumo3D is available online for free, but you can download the app and access other Sumo products with a $9 month Pro subscription.
-
Blender
Blender is an open platform for creating 3D objects, one of the best in its category. The platform has many modeling tools, complex brushes, realistic photo rendering and Python scripting.
As a free platform, Blender does encourage monthly or one-time donations. You can also join Blender Cloud for $11.50 per month to receive tutorials, helpful resources, and additional tools.
-
Clara.io
Clara.io is a free online graphic design software known for its 3D modeling tools. The platform provides high quality rendering, a full set of 3D tools and team collaboration. The free version gives you only 2 GB of memory and one hour of rendering per month. To remove the restrictions, you can subscribe to one of their plans, which start at $10 per month.
-
Paint3D
If your device is running Windows and you want to experiment with 3D models or 2D images, then Paint3D is a great option.